2023. 6. 11. 22:20ㆍ카테고리 없음
초간단 티스토리 블로그에 목차 달기 입니다. 다른 분들의 js 파일 로 하는 방법 들은 모양은 이쁜데 너무 복잡해서 힘이들고 간단히 구글 검색엔진이 좋와 하는 컨텐츠 글을 만드는데 최소한의 노력으로 구현 하는 방법 입니다.
이 글에서 소개하는 초간단 티스토리 자동목차 만들기 방법이 제일 쉽고, 깔끔하고, 한번 설정 으로 지속적 으로 새글 작성에도 적용 된다는 점이 좋습니다.
그리하여 사용방법을 기록 해 봅니다.
순서대로 따라 하시면 무난히 사용하실수 있으실 겁니다.
[목차여기]
1.티스토리 블로그 전체에 목차를 적용하는방법
- 목차적용 코드
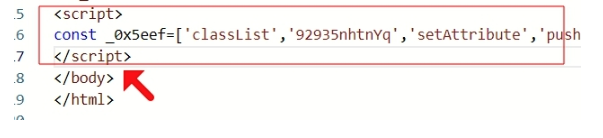
아래코드를 복사합니다.
- 스킨 에 적용하기
지금 까지 기존에 썼던 모든 글에 목차를 적용하기 위해서는 '스킨편집' 으로 들어갑니다.
HTML 코드편집에서 </body> 바로 윗 부분에 코드를 붙여 넣기 하시고 적용하시면 됩니다.

기본적으로 목차가 본문 내용의 가장 상단에 자동으로 위치 하여 생성 됩니다.
자신이 원하는 위치에 목차를 두려면 원하는 위치에 ' [목차여기] ' 형식으로 기제 하면 됩니다.
- 본문에 글쓰기 (목록 위치 잡기)
마크다운 형식 으로 글을 쓰시는데 소제목 형식으로 쓰시면 됩니다.
글쓰기 형식에서 마크다운 모드로 가서 아래 형식으로 글 뼈대를 잡습니다.
## 1.소제목
### 내용
[목차여기]
### 내용
## 2.소제목
### 내용
### 내용
## 3.소제목
### 내용
### 내용
먼저 틀을 잡으시고 비공개 저장 으로 저장 하신후 기본모드에서 내용을 채워 나가면 됩니다.
2.각 포스팅 별로 적용하는 방법
- 문서에 적용하기

HTML 모드로 들어가서 제일 하단에 코드를 붙여 넣으시면 적용 됩니다.
3.마크다운
Markdown은 복잡한 코딩을 사용하지 않고 일반 텍스트 문서의 서식을 지정하는 단순하고 읽기 쉬운 방식으로 지정할 수 있는 경량 마크업 언어 이며 텍스트를 HTML로 쉽게 변환할 수 있도록 하기 위해 만들어 졌습니다.
기호와 문자를 사용하여 제목, 목록, 링크 등과 같은 서식을 간단히 빠르게 추가합니다.
배우고 쓰기가 쉽기 때문에 웹 사이트, 메모 및 문서용 콘텐츠를 만드는 데 적합합니다.
- #은 하나부터 여섯개까지 가능.
# This is an H1
## This is an H2
### This is an H3
마크다운 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 마크다운(Markdown)은 일반 텍스트 기반의 경량 마크업 언어다. 일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고
ko.wikipedia.org
출처 : 본 글은 아래 작은 부자님의 블로그에서 발췌 하였습니다. 좋은 정보 주셔서 감사합니다.
티스토리 목차 만들기 코드하나로 끝내기
티스토리 목차 만들기 코드하나로 끝낼수 있게 해 드릴게요^^ 저도 배운 방법 하나하나 써먹어 보는중입니다. 네이버보다 신기하고 재미있는게 이런 부분들을 변형 할 수 있어서 뭔가 의욕을 계
rich-smile.tistory.com
